Creating good Readmes for your open source project is very important to get some popularity, stars, forks, and contributors. So today we are going to look at 2 ways to create beautiful Readmes.
1. Readme-md-generator
This CLI tool generates a great looking in a few minutes. To use this tool run-
npx readme-md-generator
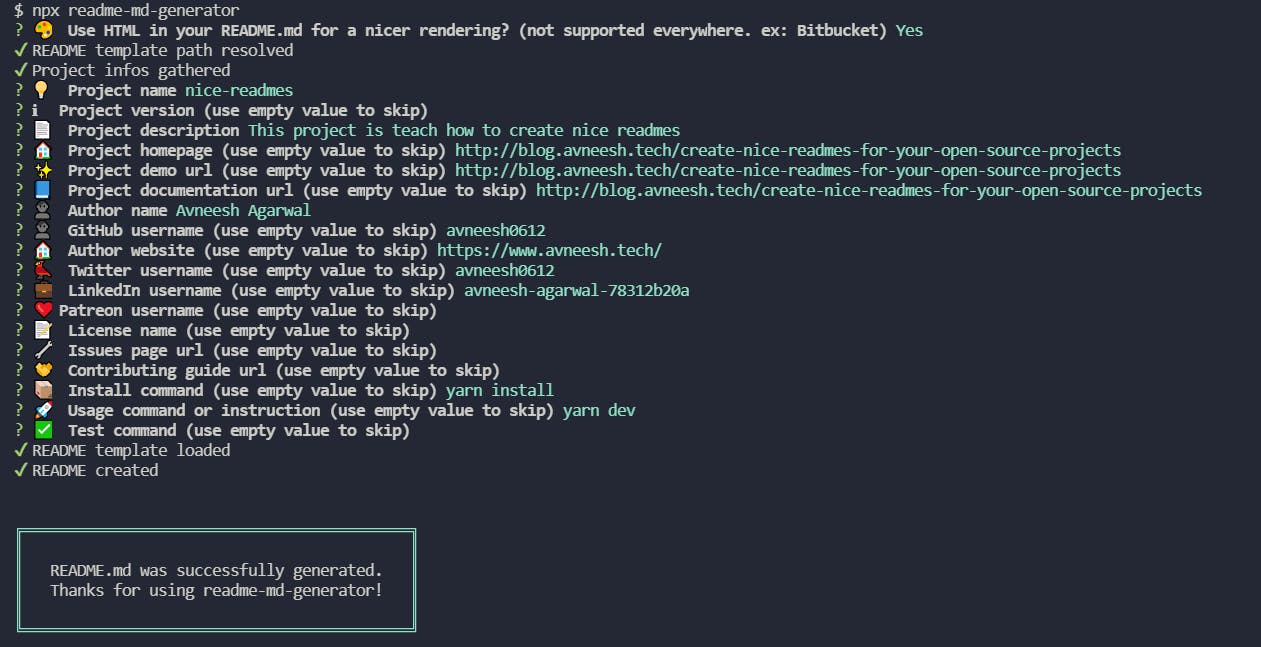
After running this command, it will ask you a bunch of questions for adding in the readme.
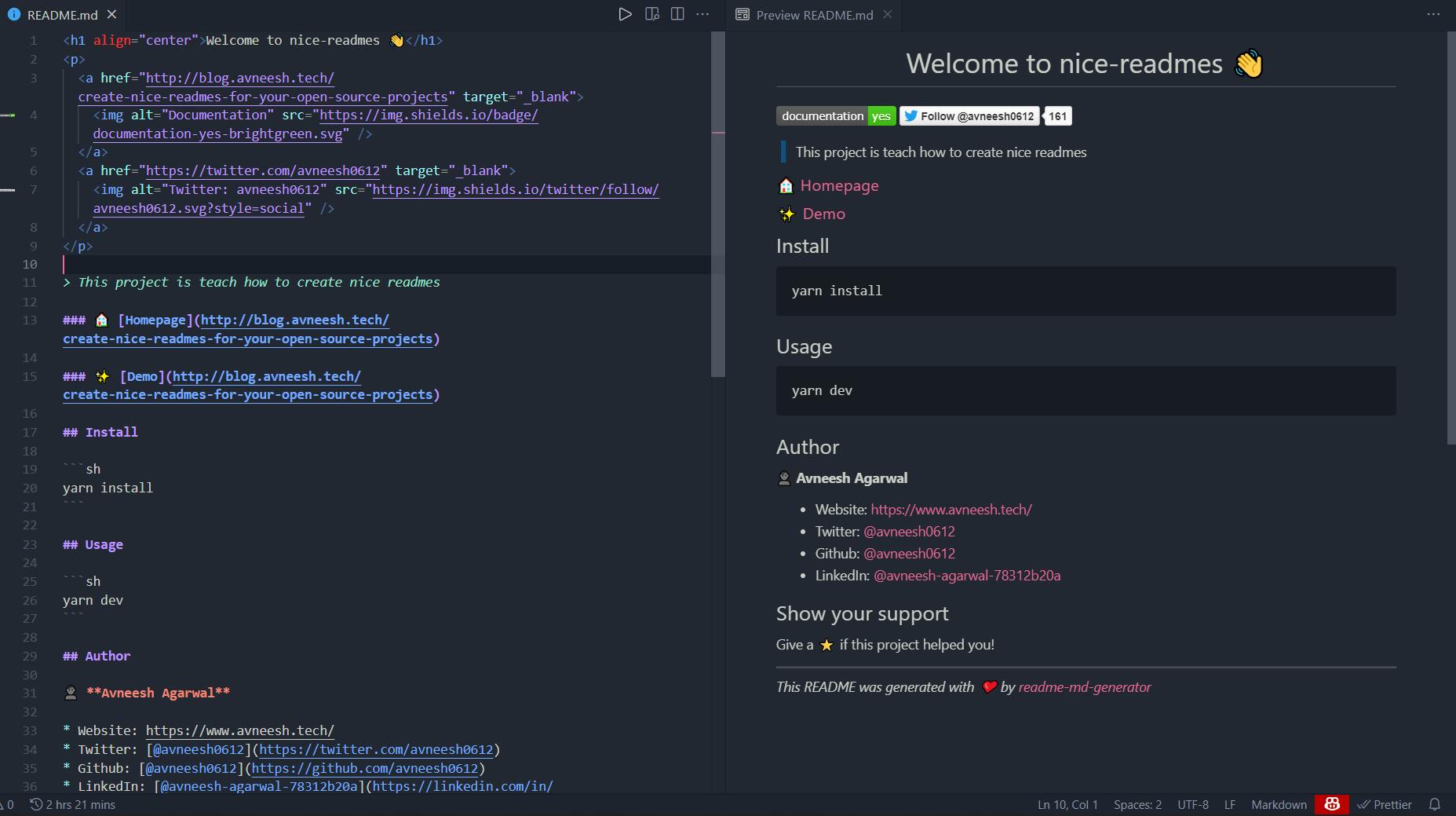
 After you have answered all the questions it will create a README.md file for you that looks like this-
After you have answered all the questions it will create a README.md file for you that looks like this-
<h1 align="center">Welcome to nice-readmes 👋</h1>
<p>
<a href="http://blog.avneesh.tech/create-nice-readmes-for-your-open-source-projects" target="_blank">
<img alt="Documentation" src="https://img.shields.io/badge/documentation-yes-brightgreen.svg" />
</a>
<a href="https://twitter.com/avneesh0612" target="_blank">
<img alt="Twitter: avneesh0612" src="https://img.shields.io/twitter/follow/avneesh0612.svg?style=social" />
</a>
</p>
> This project teaches how to create nice readmes
### 🏠 [Homepage](http://blog.avneesh.tech/create-nice-readmes-for-your-open-source-projects)
### ✨ [Demo](http://blog.avneesh.tech/create-nice-readmes-for-your-open-source-projects)
## Install
```sh
yarn install
```
## Usage
```sh
yarn dev
```
## Author
👤 **Avneesh Agarwal**
* Website: https://www.avneesh.tech/
* Twitter: [@avneesh0612](https://twitter.com/avneesh0612)
* Github: [@avneesh0612](https://github.com/avneesh0612)
* LinkedIn: [@avneesh-agarwal-78312b20a](https://linkedin.com/in/avneesh-agarwal-78312b20a)
## Show your support
Give a ⭐️ if this project helped you!
***
_This README was generated with ❤️ by [readme-md-generator](https://github.com/kefranabg/readme-md-generator)_
Now you can edit and tweak it as per your need.
Quick hack
If you want to preview the readme directly hit ctrl + shift + V and it will show you a live preview.

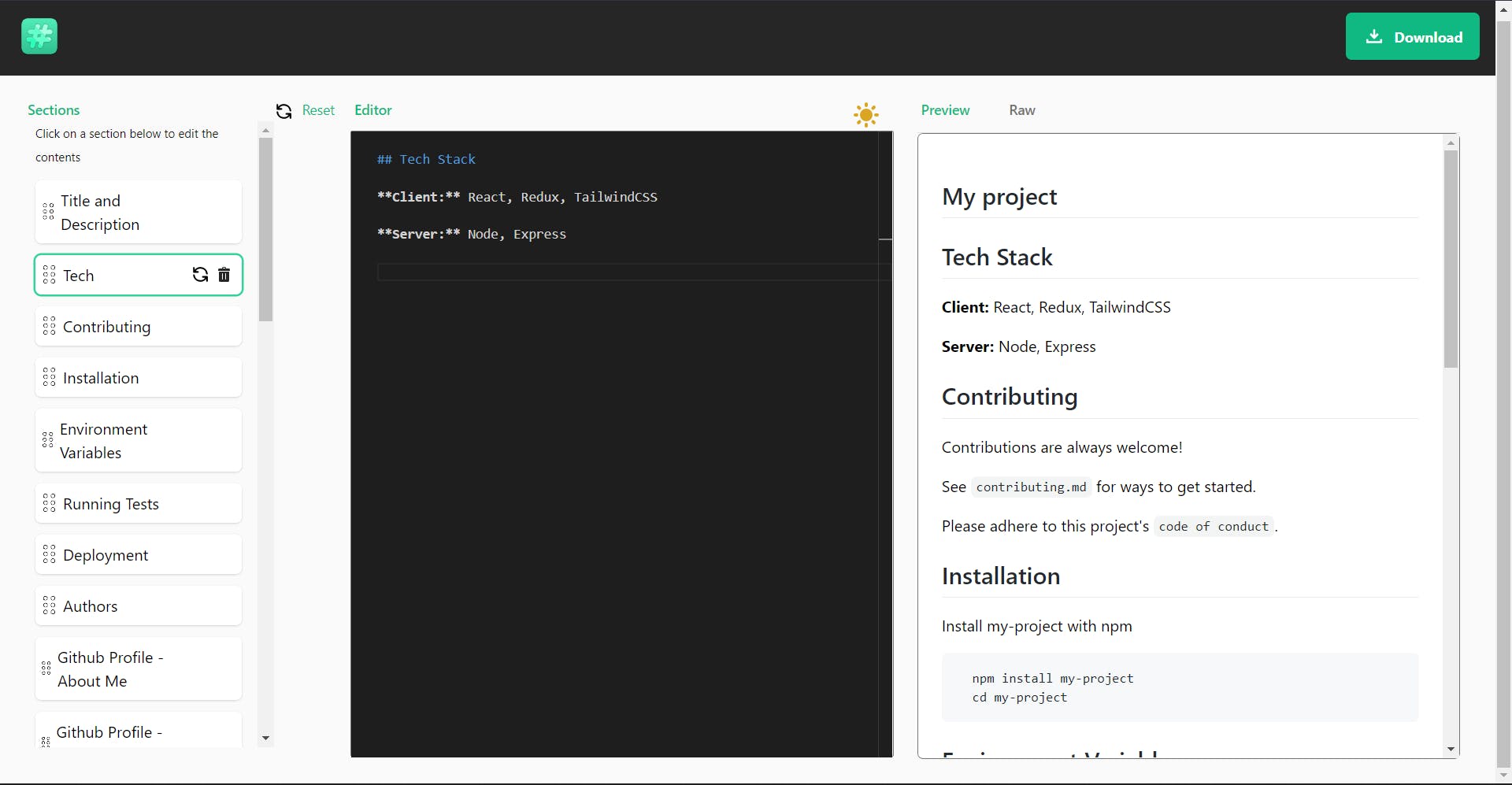
2. Readme.so
If you want to build a more customized Readme, then this is a great tool built by Katherine Peterson.

By just clicking some buttons and editing some text, I got a nice readme like this-
## My project
## Tech Stack
**Client:** React, Redux, TailwindCSS
**Server:** Node, Express
## Contributing
Contributions are always welcome!
See `contributing.md` for ways to get started.
Please adhere to this project's `code of conduct`.
## Installation
Install my-project with npm
```bash
npm install my-project
cd my-project
```
## Environment Variables
To run this project, you will need to add the following environment variables to your .env file
`API_KEY`
`ANOTHER_API_KEY`
## Running Tests
To run tests, run the following command
```bash
npm run test
```
## Deployment
To deploy this project run
```bash
npm run deploy
```
## Authors
- [@avneesh0612](https://www.github.com/avneesh0612)
## 🚀 About Me
I'm a full-stack developer...
# Hi, I'm Avneesh! 👋
## 🔗 Links
[](https://avneesh.tech/)
[](https://www.linkedin.com/avneesh-agarwal-78312b20a)
[](https://twitter.com/avneesh0612)
## 🛠 Skills
Javascript, HTML, CSS...
## License
[MIT](https://choosealicense.com/licenses/mit/)
I hope you could make some nice Readmes for your open source projects with these amazing tools.
What tools do you use for making your Readme? Let me know in the comments 👇
Useful links-