How I Built ChatCube 💬 with Next.js, TailwindCSS, Clerk and Firebase and a Walkthrough of The App
The motivation
I was exploring through Clerk the last weekend and saw this amazing hackathon that was being hosted by Clerk and Hashnode. So I thought that I should participate in it. Then one of the biggest questions was what to build?
How I got the idea of a chat app?
While I was thinking of what to build, I went to discord to chat a bit with my friends. At that time I thought I could build a chat app where people can have 1:1 chatting.
What is ChatCube?
ChatCube is an open-source 1:1 chat app that I built for the Clerk x Hashnode hackathon.
The Tech I am using
Frontend framework: Next.js
CSS: Tailwind CSS
Authentication: Clerk
Database and storage: Firebase
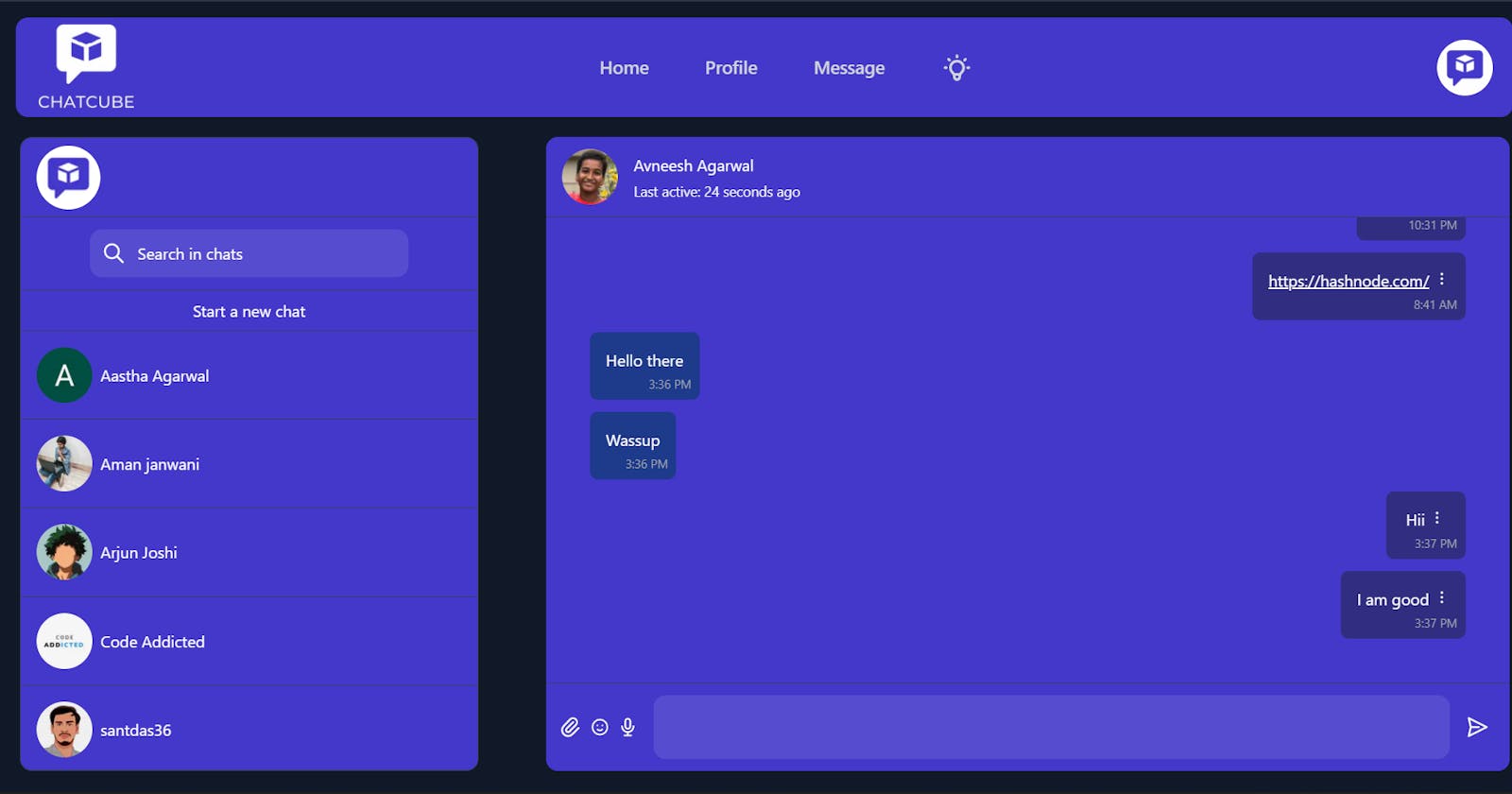
Let's do a walkthrough of my app
Check out ChatCube here
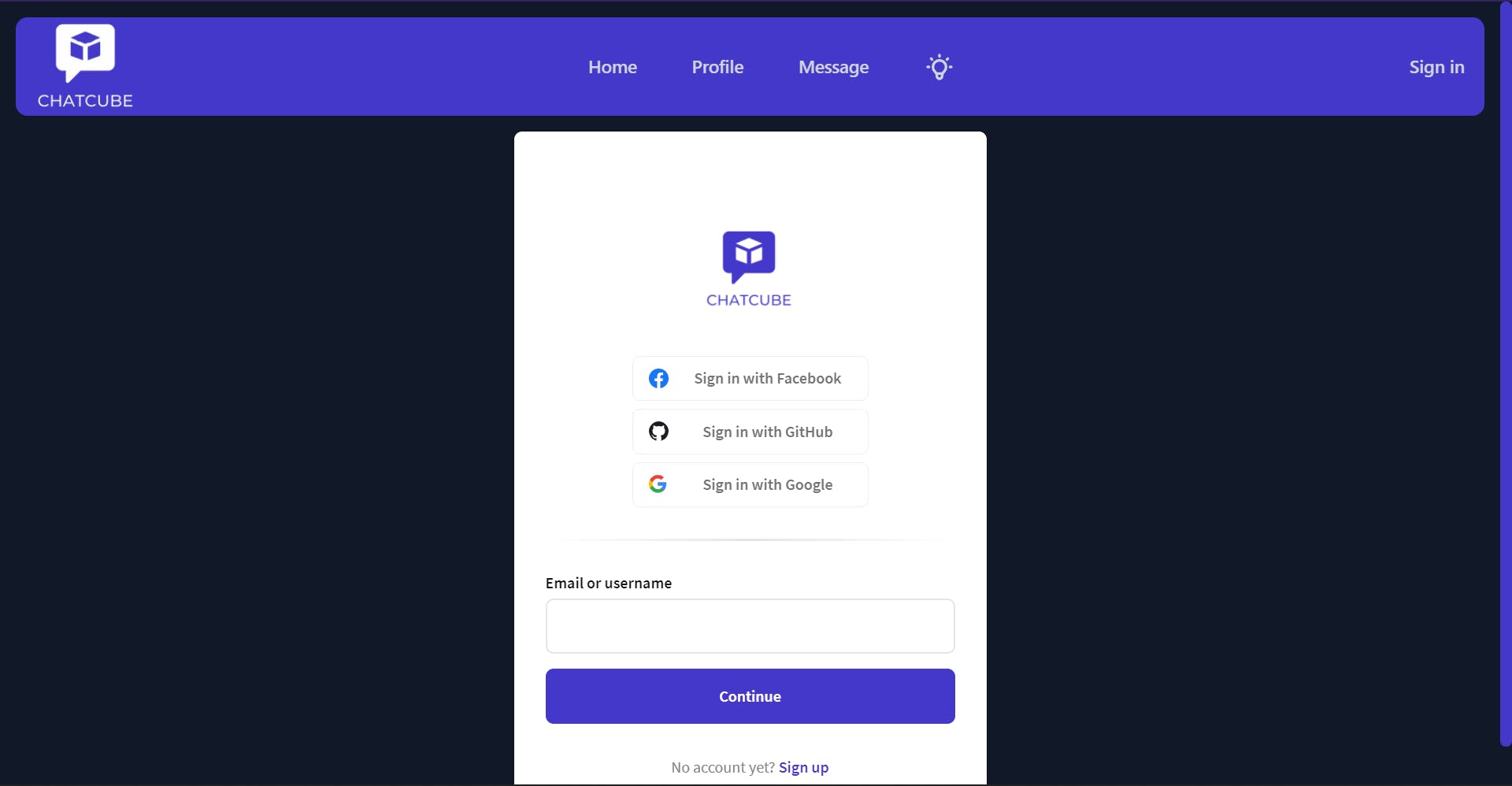
The first thing we would see is a login screen. Now you can sign up using your email, Google, GitHub, or Facebook. This is handled by Clerk. If you want to add Clerk to your Next.js app checkout Mastering Clerk authentication with the Next.js standard setup

Switching to the dark mode
If you are like me and love dark mode everywhere then it is as simple as clicking on the moon icon 🌙 in the header. "How to Create Light and Dark Mode Toggle in Next.js with Tailwind "

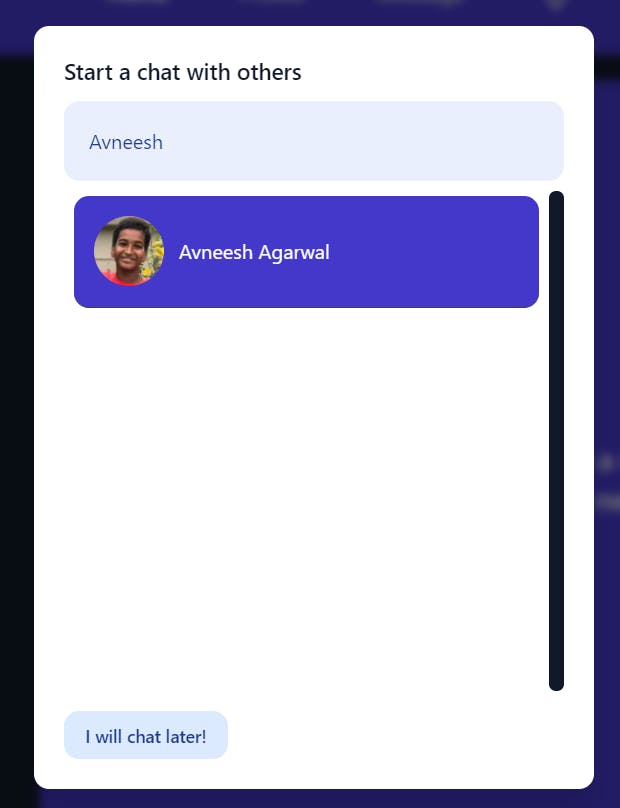
Creating a chat
In the sidebar, there is a self-explanatory create a chat button. This will open a modal and you can find a user by scrolling through it or searching 🔎. I am getting the list of users from Firebase NoSQL firestore database. This is how to add something to the database after configuring -
db.collection("users")
.add(
{
name: "John Doe",
email: "john@doe.com"
},
);
}

Sending a message
To send a message just click on the name of the person you want to send the message to and type the message, and hit enter or click on the send icon. This will add the message to the collection inside the users collection.

Sending an image
If you wanna share an image with your friend click on the paper click 📎 and choose the image you wanna send. I am using firebase storage to upload all the images. After uploading the image I get a link by using which I can render them image on the screen.

Adding emojis
Everybody loves emojis so you can use your favorite emojis by clicking on the smiley face😀. Emoji mart is being used for all the emojis. If you want this feature in your app check "How to add an emoji picker to an input field in react app "

Using Speech instead of typing
If you are too lazy to type a message, I have got a solution for you. Click on the mic icon 🎙️ and start speaking what you wanna send and it will be converted to text.
 P.S This feature doesn't work in the brave browser.
P.S This feature doesn't work in the brave browser.
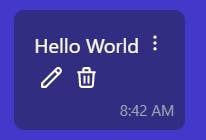
Editing and deleting the message
Editing 🖊️ and deleting a message is as simple as clicking on the three dots and selecting what you wanna do. In firebase to edit something, you need to set it to a new thing and set merge to true like this -
db.collection("chats")
.doc(router.query.id as string)
.collection("messages")
.doc(id)
.set(
{
message: "edited message",
},
{ merge: true }
);

Changing your username
If you wanna have your own unique username, click on manage account
 Click on username and add/edit it.
Click on username and add/edit it.

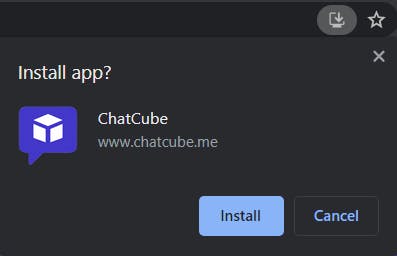
PWA
This is a Progressive Web App (PWA), So you can even install it on your device 📱💻. If you want to make your web app a PWA checkout How to make a Next.js app a PWA

Search through your chats
If you use the app for some time then you will find a lot of amazing people to chat with, so to make finding them easier you can search through them.

Link highliting
If you send a link 🔗 to your friend it will be highlighted and it will open in a new tab on clicking.

Clerk Production
This app is using Clerk Production where you don't have to accept third-party cookies 🍪
If you wanna contribute feel free to check out the GitHub repository for ChatCube. You can make a PR and I will merge it soon 😉.
All the people who have contributed -
Important links -