Setting up the app
Creating a Next.js app
npx create-next-app next-tailwind-ts-demo
Starting the app
yarn dev # yarn
npm run dev # npm
Open localhost:3000 in your browser and you will be able to see a starter template of a Next.js app.

Cleanup
Delete everything under the Head tag until the footer like this
import Head from "next/head";
export default function Home() {
return (
<div>
<Head>
<title>Create Next App</title>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.ico" />
</Head>
</div>
);
}
This will give you a clean canvas.
Typescript
What is Typescript?
TypeScript is a strongly typed programming language that builds on JavaScript giving you better tooling at any scale. It also provides better IntelliSense and fewer bugs in your app.
Add Typescript to the app
Install the dependencies needed-
yarn add --dev typescript @types/react # yarn
npm i -D typescript @types/react # npm
- Create a
tsconfig.jsonfile in the root of the project
Now cut the terminal running the app and restart the terminal
yarn dev # yarn
npm run dev # npm
After you restart the server you should see this

If you have some experience with typescript then I would recommend you setting strict mode to true in tsconfig.json
"strict": true,
To use Typescript you need to change the file extension from .js to .tsx.
I am going to change index.js to index.tsx and _app.js to _app.tsx.
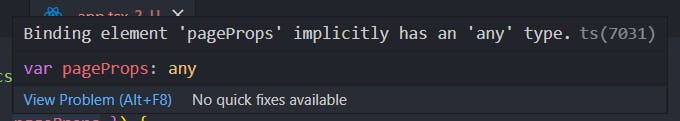
In _app.tsx you will see an error similar to this that the props have a type of any

So add the type of AppProps and import it from "next/app"
import { AppProps } from "next/app";
import "../styles/globals.css";
function MyApp({ Component, pageProps }: AppProps) {
return <Component {...pageProps} />;
}
export default MyApp;
Now you can use Typescript in your app 🎉.
TailwindCSS
What is TailwindCSS?
Tailwind is a CSS framework that helps you build websites very fast, without leaving your HTML.
I have been using Tailwind for quite a while now and would highly recommend you all trying it out.
Adding Tailwind to the app
Installing the dependencies -
yarn add -D tailwindcss@latest postcss@latest autoprefixer@latest # yarn
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest # npm
Generating the config files -
npx tailwindcss init -p
This will generate tailwind.config.js and postcss.config.js
Adding the files to purge through
Replace the purge in tailwind.config.js with this
purge: ["./pages/**/*.{js,ts,jsx,tsx}", "./components/**/*.{js,ts,jsx,tsx}"],
Change your globals.css
@tailwind base;
@tailwind components;
@tailwind utilities;
 You need to restart the server
You need to restart the server
yarn dev # yarn
npm run dev # npm
Testing if it works-
In index.tsx I am going to create a centered hello world text with tailwind stylings
import Head from "next/head";
export default function Home() {
return (
<div className="w-screen h-screen flex justify-center items-center">
<Head>
<title>Create Next App</title>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.ico" />
</Head>
<h1 className="text-5xl font-bold">Hello world</h1>
</div>
);
}


ESLint
What is ESLint ?
Linting tools like ESLint allow developers to discover problems with their JavaScript code without executing it. The primary reason ESLint was created was to allow developers to create their own linting rules. ESLint is designed to have all rules completely pluggable.
Let's add ESLint
Add this line inside scripts in package.json
"lint": "next lint"
These are all the scripts in package.json
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
Now run
yarn lint # yarn
npm run lint # npm
After running this you will see a dropdown asking "How would you like to configure ESLint?". Just let it be the default one and then it will take some time to install the dependencies.
Now we have ESLint ready in our app 🥳.
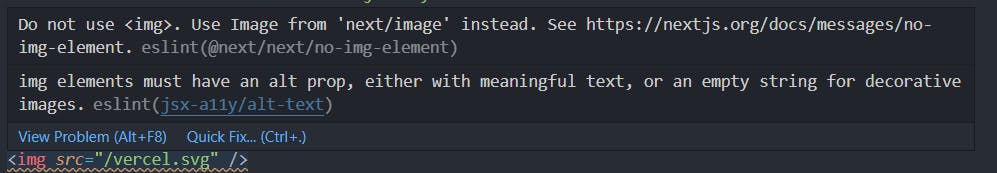
Checking for the linter
If you are using bad practices in your code then it would highlight it with a yellow underline. For example, if I use the normal image instead of Next Image.


You have successfully added Typescript, TailwindCSS, and ESlint to your Next.js app.
Useful links -

