We would like to use some beautiful fonts in our app, so I will teach you how to do that in this article. I am going to use Next.js today but you can use it in any other framework/library or vanilla as well. The procedure is going to be pretty much the same.

Setting up the app
Creating a Next.js app
npx create-next-app next-tailwind-ts-demo
Cleanup
Delete everything under the Head tag until the footer like this
import Head from "next/head";
export default function Home() {
return (
<div>
<Head>
<title>Create Next App</title>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.ico" />
</Head>
</div>
);
}
Adding Tailwind to the app
Installing the dependencies -
yarn add -D tailwindcss@latest postcss@latest autoprefixer@latest # yarn
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest # npm
Generating the config files -
npx tailwindcss init -p
This will generate tailwind.config.js and postcss.config.js
Adding the files to purge through
Replace the purge in tailwind.config.js with this
purge: ["./pages/**/*.{js,ts,jsx,tsx}", "./components/**/*.{js,ts,jsx,tsx}"],
Change your globals.css
@tailwind base;
@tailwind components;
@tailwind utilities;
Starting the app
yarn dev # yarn
npm run dev # npm
Getting our custom font
Go to Google Fonts and select the font you want in your app.
I am gonna use Rampart One for this demo.
- Click on "Select this style" and a sidebar should pop in.
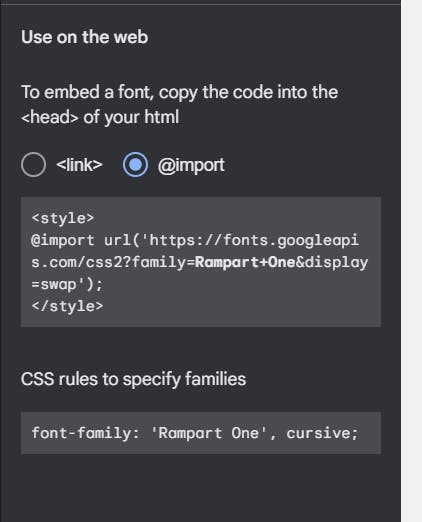
- Now copy the import URL given in Use on the web section.

Using the font
To use the font follow these steps-
- Paste the import in
globasl.css
@import url("https://fonts.googleapis.com/css2?family=Rampart+One&display=swap");
@tailwind base;
@tailwind components;
@tailwind utilities;
- Inside themes > extend add a new property of
fontFamilyand give the font a name
theme: {
extend: {
fontFamily: {
Rampart: ["Rampart One", "cursive"],
},
},
},
The rules in the array should be the same as given in Google fonts.

- Now you can give any tag the className of font-fontName in this case
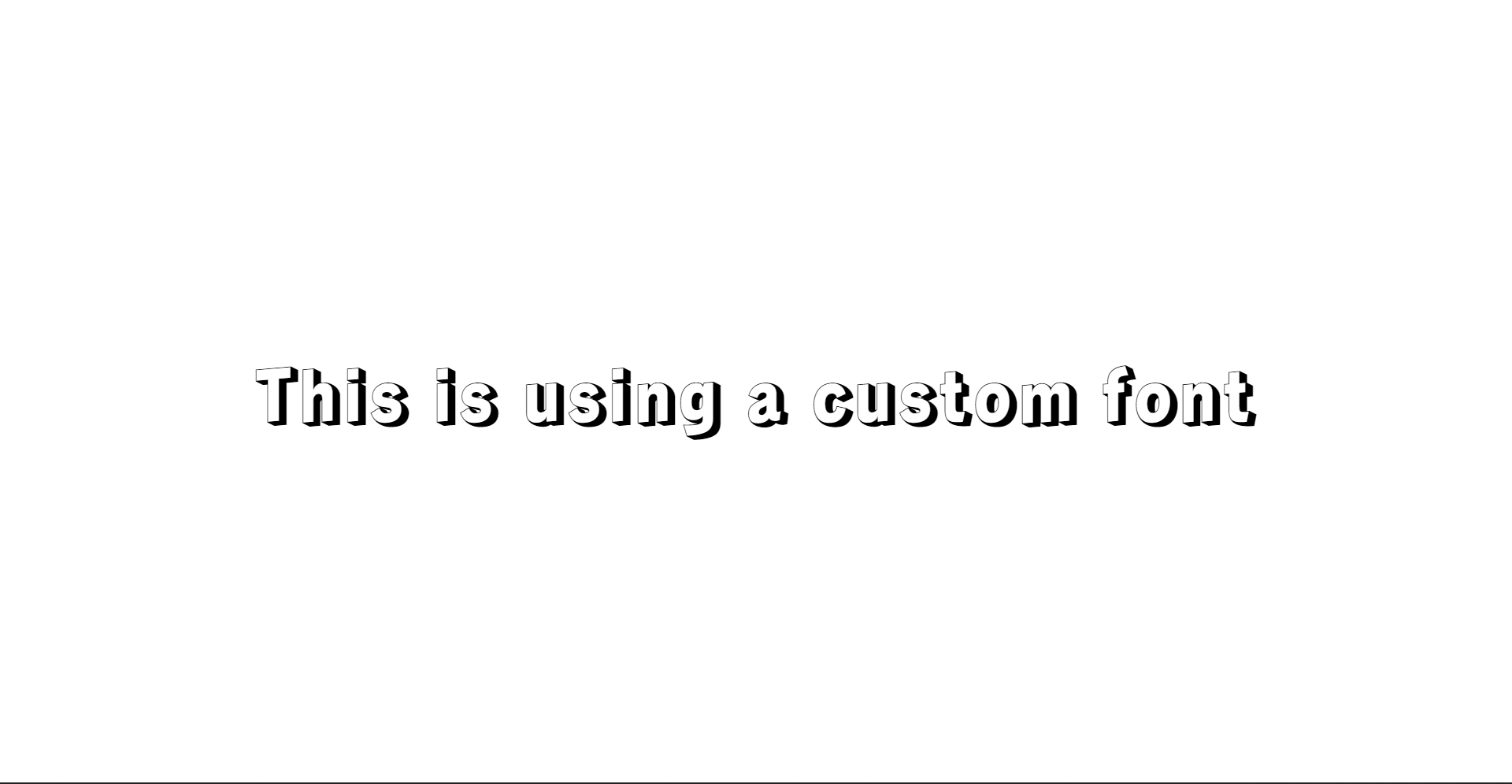
font-Rampart.<h1 className="font-Rampart">This is using a custom font</h1>
Now you have got the beautiful font you need 🥳.

Useful links -